How to customize the status bar in POS main dialog
There are various sections on the task bar (or status bar) that can be edited by the partner and some sections are used by the POS and should not be used in a customization.
In the code examples below you will see that one of the parameters is the section where the text should be displayed. All of the sections are available to be used but as explained in the list here below some of these sections are used by the POS extensively and any changes will be overwritten by the POS the next time it updates the values which is usually each time the user clicks a button on the POS layout.
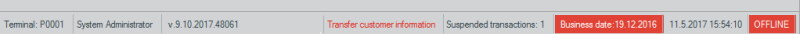
Here is a list of all the available sections in the same order as they are displayed
| Section | Description | Customizable | Alignment in task bar |
| Terminal ID |
Is set when the POS is started and every time a new operation in the POS is started. |
Yes | Left |
| Operator name | Is set when the POS is started and every time a new operation in the POS is started. | Yes | Left |
| Version | Is set when the POS is started and every time a new operation is started, updating this field in code will only display the new value for a very short time. | No | Left |
| Message | Is used in a few places, mostly in the Forecourt functionality, by the POS. Can be used in a customization - see section below on how to do that. This section is cleared by the POS once a transaction has been completed in the POS (for example when payment is finished) | Yes | Left |
| Free info 1-5 | Is not used by the POS. Can be used in a customization - see section below on how to do that. These sections are never reset or cleared by the POS itself. Use PostEndTransaction trigger to clear out any values if they should not be visible after a sale has been completed. | Yes | Left |
| Local customers |
When customers are centralized and a new customer was created and/or edited while the Site service was not available this section have a red text saying: Transfer customer information
|
No | Right |
| Suspended count |
If "Show live suspension status" is selected in Functionality profile then a section with a number of suspended transactions for this terminal is displayed and is updated depending on the configuration. |
No | Right |
| Business date | If the POS is configured to have the user enter a business date then the current business date is displayed in this section. If the business date is not todays date it will blink in red | No | Right |
| Date and time | A timer within the main dialog updates the date and time every few seconds | No | Right |
| Network status | If the POS is not connected to a network this section will display an "OFFLINE" message in red | No | Right |
How to Customize the Free Text sections
In the POS status bar, there are up to 5 different sections where the partner can show additional information to the user. This information can be added for example when the POS starts or when the user performs a particular action, such as selecting an item. To add information to the status bar, you can use the following code snippet:
ISettings settings = (ISettings)DataModel.Settings.GetApplicationSettings(ApplicationSettingsConstants.POSApplication);
Image img = Properties.Resources.MyImage;
((Control) settings.POSApp.POSMainWindow).Invoke(ApplicationFramework.PosShowStatusBarFreeInfoDelegate, new object[] {"Free text 1", img, 1});
((Control) settings.POSApp.POSMainWindow).Invoke(ApplicationFramework.PosShowStatusBarFreeInfoDelegate, new object[] {"Free text 2", img, 2});
((Control) settings.POSApp.POSMainWindow).Invoke(ApplicationFramework.PosShowStatusBarFreeInfoDelegate, new object[] {"Free text 3", null, 3});
((Control) settings.POSApp.POSMainWindow).Invoke(ApplicationFramework.PosShowStatusBarFreeInfoDelegate, new object[] {"Free text 4", null, 4});
((Control) settings.POSApp.POSMainWindow).Invoke(ApplicationFramework.PosShowStatusBarFreeInfoDelegate, new object[] {"Free text 5", null, 5});The delegate must be invoked with an object array containing 3 objects. The first one is the text that will be shown in the status bar, the second one is an image that will be shown in the status bar and the third one is the bar ID in which the text will be show. The bar ID can be between 1 and 5.
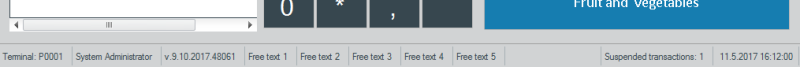
After adding this code, the status bar will look like this:
This section is never cleared by the POS and we would suggest using PostEndTransaction trigger to clear out any values if they should not be visible after a sale has been completed.
How to Customize the Message section
The Message section of the status bar is used mostly within the Forecourt functionality of the POS and this section can be used for customizations in addition to the Free info sections.
To use this section in a customization, you can use the following code snippet:
ISettings settings = (ISettings)DataModel.Settings.GetApplicationSettings(ApplicationSettingsConstants.POSApplication);
((Control)settings.POSApp.POSMainWindow).Invoke(ApplicationFramework.PosShowStatusBarInfoDelegate, new object[] { "My message", null, TaskbarSection.Message});
The delegate must be invoked with an object array containing 3 objects; the text that will be shown in the status bar, the image to be shown and the section where it should be displayed.
This section is cleared by the POS once a transaction has been completed in the POS (for example when payment is finished)

Any of the taskbar sections can be updated using this delegate but please refer to the list above to which sections should be used in customizations.
How to Customize the Free Info sections
In the POS status bar, there are up to 5 different sections where the partner can show additional information to the user. This information can be added for example when the POS starts or when the user performs a particular action, such as selecting an item. To add information to the status bar, you can use the following code snippet:
ISettings settings = (ISettings)DataModel.Settings.GetApplicationSettings(ApplicationSettingsConstants.POSApplication);
((Control) settings.POSApp.POSMainWindow).Invoke(ApplicationFramework.PosShowStatusBarFreeInfoDelegate, new object[] {"Free text 1", null, 1});
((Control) settings.POSApp.POSMainWindow).Invoke(ApplicationFramework.PosShowStatusBarFreeInfoDelegate, new object[] {"Free text 2", null, 2});
((Control) settings.POSApp.POSMainWindow).Invoke(ApplicationFramework.PosShowStatusBarFreeInfoDelegate, new object[] {"Free text 3", null, 3});
((Control) settings.POSApp.POSMainWindow).Invoke(ApplicationFramework.PosShowStatusBarFreeInfoDelegate, new object[] {"Free text 4", null, 4});
((Control) settings.POSApp.POSMainWindow).Invoke(ApplicationFramework.PosShowStatusBarFreeInfoDelegate, new object[] {"Free text 5", null, 5});The delegate must be invoked with an object array containing 3 objects. The first one is the text that will be shown in the status bar, the second one is an image that will be shown in the status bar and the third one is the bar ID in which the text will be show. The bar ID can be between 1 and 5.
After adding this code, the status bar will look like this:
This section is never cleared by the POS and we would suggest using PostEndTransaction trigger to clear out any values if they should not be visible after a sale has been completed.
How to Customize the Terminal and Operator section
By default, the terminal section displays the current terminal ID and the operator section displays the name of the logged in user.
To customize these sections you need to navigate to the EventService solution and find the PreRefreshStatusStrip(..) method.
public virtual void PreRefreshStatusStrip(IConnectionManager entry, PreRefreshStatusStripArgs e)
{
e.TerminalStatus = "Your terminal customization";
e.OperatorStatus = "Your operator customization";
}By default this method is empty, but setting the TerminalStatus and / or OperatorStatus of the PreRefreshStatusStripArgs will overwrite the default values of these section.