Collapsable Cell
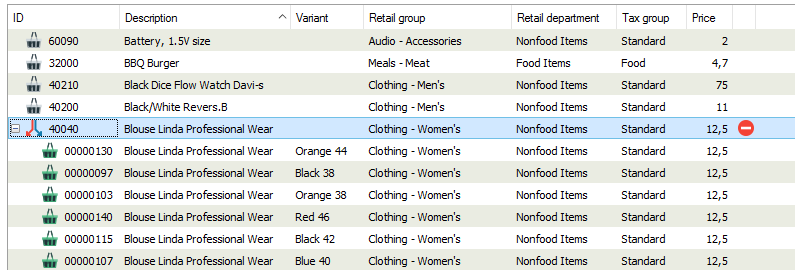
Represents an expand - collapse cell, useful to display parent-child records.
Namespace: LSOne.Controls.Cells
Assembly: LSOne.Controls.ListView
Syntax
public class CollapsableCell : VirtualCollapsableCell

Constructors
| Name | Description |
|---|---|
| CollapsableCell() | Default constructor. Initializes a new instance of the CollapsableCell class |
| CollapsableCell(bool) | Initializes a new instance of the CollapsableCell class with the given collapsed state |
| CollapsableCell(LSOne.Controls.Columns.ColumnCollection, List<LSOne.Controls.Rows.SubRow>) | Initializes a new instance of the CollapsableCell class with the given text and collapsed state |
| CollapsableCell(LSOne.Controls.Columns.ColumnCollection, List<LSOne.Controls.Rows.SubRow>, bool) | Initializes a new instance of the CollapsableCell class with the given collection of columns, list of SubRows and collapsed state |
| CollapsableCell(LSOne.Controls.Columns.ColumnCollection, List<LSOne.Controls.Rows.SubRow>, string, bool) | Initializes a new instance of the CollapsableCell class with the given collection of columns, list of SubRows, text and collapsed state |
| CollapsableCell(LSOne.Controls.Columns.ColumnCollection, List<LSOne.Controls.Rows.SubRow>, string, Image, bool) | Initializes a new instance of the CollapsableCell class with the given collection of columns, list of SubRows, text, image and collapsed state |
| CollapsableCell(string, bool) | Initializes a new instance of the CollapsableCell class with the given text and collapsed state |
| CollapsableCell(string, System.Drawing.Image, bool) | Initializes a new instance of the CollapsableCell class with the given text, image and collapsed state |
Properties
| Name | Description |
|---|---|
| Columns | Gets or sets the list of child columns |
| HeaderRowHeight | Gets or sets the header height |
| Rows | Gets or sets the list of child rows |
| SubsetID | Gets or sets the subset id (for identifying child records) |
Methods
| Name | Description |
|---|---|
| AddSubRows(LSOne.Controls.Columns.ColumnCollection, List<LSOne.Controls.Rows.SubRow>) | Adds child columns and rows |
| AutoSizeColumns(LSOne.Controls.ListView) | Resizes the columns of the parent control to fit its width |
| ClearSubRows() | Clears all child columns and rows |
Remarks
To display parent-child records in a List View you need to:
- add parent rows to the list view plus the column that will contain the collapsable cell
- implement handler for ListView.RowExpanded event where the child rows are added to the list view
- implement handler for ListView.RowCollapsed event where the child rows are removed from the list view
Examples

See Source\SM\Plugins\RetailItems\Views\ItemsView.cs from DevPack for usage examples.
private void LoadItems()
{
lvItems.ClearRows();
int itemsCount = 0;
items = service.GetParentItems();
Row row;
foreach (Item item in items)
{
row = new Row();
row.AddCell(new VirtualCollapsableCell((string)item.ID, true));
row.AddText(item.ItemName);
row.Tag = item;
lvItems.AddRow(row);
}
}
public void LoadData(bool isRevert, RecordIdentifier context, object internalContext)
{
LoadItems();
}
private void lvItems_RowExpanded(object sender, RowEventArgs args)
{
Item parentItem = (Item)lvItems.Row(args.RowNumber).Tag;
List<Item> subRows = service.GetChildItems();
int nextRowNumber = args.RowNumber + 1;
foreach (Item item in subRows)
{
Row row = new Row();
row.AddCell(new ExtendedCell(string.Empty));
row.AddText((string)item.ItemId);
row.AddText(item.ItemName);
row.Tag = item;
lvItems.InsertRow(nextRowNumber, row);
items.Insert(nextRowNumber, item);
nextRowNumber++;
}
lvItems.AutoSizeColumns();
}
private void lvItems_RowCollapsed(object sender, RowEventArgs args)
{
Item parentItem = (Item)lvItems.Row(args.RowNumber).Tag;
int rowIndex = args.RowNumber + 1;
while (rowIndex < lvItems.RowCount && parentItem.MasterID == ((Item)lvItems.Row(rowIndex).Tag).ParentMasterID)
{
lvItems.RemoveRow(rowIndex);
items.RemoveAt(rowIndex);
}
lvItems.AutoSizeColumns();
}

